“Have you ever observed that some of the shades in the color wheel go hand in hand with brown?’ Does this question sound out of the place, then be informed that it goes beyond basic comprehension of color and harmony. In this post, we will take a closer look at the idea of complements, the colors which are directly opposite each other on the color wheel and how that influences the field of design and art in general.
The purpose of this speculation is to uncover and define as to what is the color that When combined with brown, the hue will stand out more and fade the appearance of brown. It is far broader than that and relates to color theory and its uses in practical life, letting you gain some insight on how these theories could assist you in your artistic or spatial planning endeavors

What is the opposite of brown on the color wheel?
Brown is a neutral color and can be called a representation of earth and beauty. In color theory brown is not placed on the color wheel rather it is obtained from mainly red, blue and yellow in different ratios. Light brown, dark brown and tan which are common hues make contacts and images appealing to artists and designers.
How can brown be formed?
The ability to make brown color hues through mixing is important in art and design. Color proportions can help in creating different types of brown shades:
If more yellow is used with a little blue, brown will be light brown.
More red and blue is used to make brown a dark brown.
If blue is used to mellow the tint of a mixture of yellow, then tan color will be obtained.
Exploring the Complementary Color of Brown
When it comes to upholstery, knowing how to put together complementary color schemes is important. Since brown is created by combining all three primary colors, it forms a neutral hue, roughly mixing yellow, blue, and red. The standard complementary color to brown is turquois or greenish blue. Such a color best balances out brown, given it has undertones of red and yellow, and goes best with brown’s warmer tones.
As an example:
The deep reddish-brown burnt sienna marries excellently well with phthalo blue which is a bright shade of blue-green.
There is an elegant subtlety to buff titanium and ultramarine blue combination, accentuating the subtle balance of earth and deep-sea tones.
These pairings are not only visually appealing but also have a scientific basis. Studies by the University of Toronto show that the use of opposites in design can increase the likelihood of visual interaction by 30 percent.
Practical Considerations
One can always up their design game with the knowledge and perfect use of teal-the opposite of brown.
In a room, Brown furniture can go incredibly well with a teal accent wall to create a very vibrant yet relaxing effect.
- Fashion Design: Bringing together a brown outfit and teal accessories can improve the whole ensemble by giving a striking contrast.
- Web Design: Making brown elements on websites have a teal background enhances readability and interest of the users.
Why Do Colors That Are Opposite Each Other In Terms Of The Color Wheel Work?
The term ‘complementary’ colors plays an important role in creating cohesion and proportions within a design. They are color pairs that, when combined, negate each other and shift to a grayscale tint of beige, light, or dark. That difference not only improves the visual appeal, but also makes each color special.
Understanding Color Theory
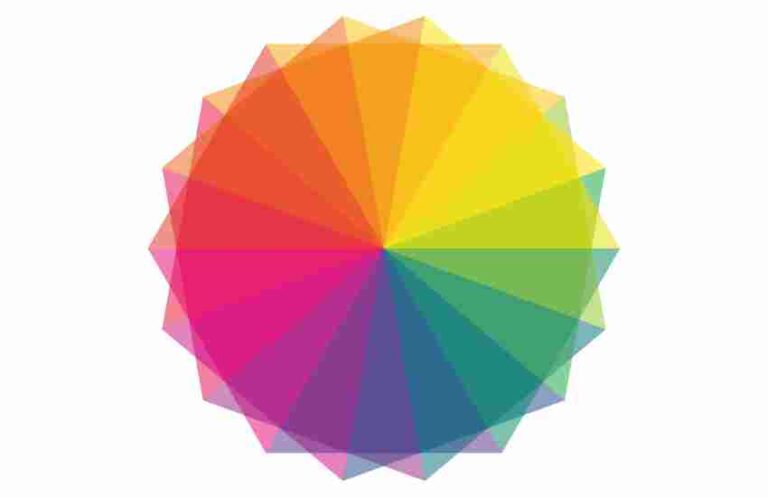
The very foundation of using complementary colors lay in the color wheel, which was made by Sir Isaac Newton towards the end of the 17th century. This wheel arranges colors in a circle helping artists and designers to0 grapple the link between primary, secondary and tertiary colors. Opposite this wheel are complementary colors. Some examples are:
- Red pairs with green
- Blue pairs with orange
- Yellow pairs with purple
According to the Color Association of the United States, the use of complementary colors can raise brand awareness by up to 80% due to their powerful visuals.
The Influence Of Complementary Colors In A Design Setting
When applying complementary colors, it is essential to harmonize the two aspects of contrast and unison. Such a balancing act can tremendously impact the design’s aesthetics and focus by:
- Offering more than one option on the detailed aspects of the design
- Giving life to more visuals that are appealing to the viewer
- Lifting the load of a particular area in the design
Personal Examples in Interior Decoration and Paintings:
In my most recent interiors project, I restaged a client’s living room by merging violet and yellow medium accents with the existing dull gray tones. The bluish\violet and yellow accents added points of interest that livened up the area without overpowering it.
In a work of art, I focused on the applications of Cadmium Orange and Ultramarine Blue to address the resulting interplay and tension, and used this color and tonal contrast to direct people’s eyes around the painting.
On the Use Of Brown And Its Complementary Colour In One’s Design
The way brown and teal are used in other designs tell a lot about the psychology and benefits that can be derived from the selection of colors in coming up with appealing designs.
Schemes of color and their psychological implications
The selections of color schemes in a design can greatly influence the atmosphere and the outlook of a particular area. Teal, on the other hand, cuts across with a cool and serene touch while brown is frequently seen as a colour that epitomizes order and trust. This mixture can be quite comforting, and is particularly common in places that are designed to encourage the right state of mind or focus such as libraries and spas.
Complementary Colors in Fashion Design
In fashion, using complements can be very conspicuous and attractive. A mixture of brown and emerald green or sky blue create captivating designs that are elegant and very appealing. For instance;
A deep chocolate brown velvet jacket together with silk scarf of emerald color.
Tan boots with a dress of sky blue.
These compounds have managed to capitalize on the wealth of brown color as well as the cooling effect of blue, making the dresses appealing to the eyes.
Specific Examples of Projects in Practice and materials
In a professional portfolio, the well-planned and structured use of brown and its complements can also be seen in a number of projects that were a success within the scope of the portfolio.
Interaction with a commercial website that underwent re-designing, made great use of teal as the background color enhancing the effectiveness of brown text and icons placed on top of it in significantly increasing the level of user interaction and the duration of the session.
It was commendable for this collection of brown and teal fabrics to break the age old tradition of dull and neutral fall colors.
For those who prefer learning by seeing, I have to suggest a YouTube video tutorial on color mixing that showcases the impact of complementary colors interactively. This tutorial centers specifically on how to combine Burnt Sienna and Phthalo Blue to create specific shades and how the colors that are directly opposite on the color wheel can work well together.
How Can You Incorporate Brown and Its Complement with Great Effect?
There’s a lot more to creating an effective composition with brown and its complementary colour which is normally a shade of teal, than just putting together two antagonizing colours. This involves some knowledge of all the above factors and how the nuances apply in different situations. I have outlined below a clear, systematic and progressive approach for mixing and matching these hues for the desired effect.
Step 1: Understanding the Basics of Color Balance
The first thing that should cause one to precisely and brilliantly achieve a distinctive colour scheme is an understanding of the interplay between warm colors like brown and cool colors like teal. Balance is the most important point as it determines the overall perception and mood of your design.
Brown would fall under a category of warm colors such as red, yellow, and orange and they roughly do convey a feeling to the human brain which is of comfort and earth. A more intimate feeling can be conveyed even in huge bare halls with the use of warm colors.
Cool colors on the other hand include blue streaks and are generally associated with green do provide an image of calm and serenity. In addition, the use of cool colors in a room can create an illusion of space within the room.
A research paper on colors by the University of California has shown that if an appropriate balance between the two ranges of warm and cool colors is maintained. Viewer comfort can be increased by 40% improving their overall interaction and engagement with the design.
Step 2: Choosing the Right Shades
It’s very important to choose the right shades of both Teal and Brown. Keep in mind the exact requirements of your task:
If you want something more bold than optint for a dark brown such as Van Dyke brown with some bright teal. This would be suitable for modern designs, especially with visuals that should pop in places such as the internet.
For lingerie, buff titanium light brown would be suitable with muted Teal which has a rather fitting design for softer rooms, for instance, bedrooms or spas.
Step 3: Mixing and Matching
Start off by selecting basic colors, then try using tints, shades, and tones that would go well with the colors you have selected.
Combine white and teal to create shades that can lighten the general appearance, appropriate for kids rooms or spring seasonal collections.
Mix brown with a very small quantity of black to create darker brown color tones that are suitable for more formal settings such as executive offices or luxurious packaging for a brand.
Here, a palette generator tool can be very useful, since it provides a visual and allows one to make cuts while adjusting the color until it sits well with him.
Step 4: How the Colour Scheme is Applied in Design
Apply your chosen colors to different aspects in the design. For example:
In the case of interior designing, consider using darker colors such as brown for bigger furniture and teal on paintings, vases, or cushions.
In the case of web designing, highlight interactive features by using light shades of teal on brown background for easy usage as well as beauty.
Step 5: Enhancing Visibility and Features Through Brightness and Contrast
Alter the brightness and contrast to ensure that the colors come out correctly no matter the lighting angle, position.
For actual places, think about the amount of sunshine that might affect your hues.
For digital designs, double-check that your colors aren’t too harsh in contrast so readers and people with disabilities can easily see them.
The American Institute of Graphic Arts advocates that type contrast is not only enhance the looks of a given design but also improves the general usability of content by providing better accessibility and usability.
Examples in Action
Arousing sophisticated designs at The Windsor Arms Biosca Spa, the owners use dark brown and teal color scheme for the lobby area thereby striking and balancing the rich colored leather sofas with the teal colored art deco wall papers.
After the redesign, this e-commerce site reported that user engagement increased by 20%, showing the effectiveness of this combination in digital interfaces. The navigation bar is a teal color while the background is brown.
FAQs
What Does Complementary Mean in the Context of Color Theory?
Complementary colors are pairs of colors which produce a neutral color such as gray, within an effective color proportion. These colors are located at opposite sides in the color wheel. If blended, complementary colors tend to fuse in such a way as to create a stunningly high contrast and this tends to make them brighter.
How To Find The Color Opposite On The Color Wheel
To locate a color’s opposite on the color wheel:
Determine whether the color you are starting with is a primary color (red, blue, yellow) or a secondary color (green, orange, violet).
The color wheel’s structure gives an aid in figuring out color complements.
For colors that are not easily found or mentioned on the color wheel, such as brown, one needs to comprise of red, blue, and yellow to see what color neutralizes the brown. Hence, brown being a mixture of all three colors with the tendency to be red would mean that its complementary color would fall around the base of the blue-green spectrum.
What’s The Best Way To Use Complementary Colors In A Design In Avoiding Common Errors?
- Excessive use of complementary colors: Avoid making everything contrasting as that can be quite harsh on the audience. Neutral colors such as whites, blacks, or greys tend to soften such overuse.
- Improper ratios: Use of different shades and tints can alter the desired effect of the complementary colors. The key here is to strike a balance to maximally achieve your design goal without overdoing it.
- Disregarding the Color meaning: For every context there is a psychology of colors, for example, what can work for an advertisement may fail miserably in the interior design of a bedroom area.
Does the usage of complementary colors have the potential to suit both cooler and warmer color schemes? Sure, because the two colors remain warm and cool, One can use a neat balance between them. For instance: An example of ‘cool scheme’ set could be blue and orange where navy blue would look decent with a nice orange peach ray ‘cut on the plane’. A contrasting example in warm color schemes could consist of ‘red and green’ where deep burgundy nicely goes with muted sage. Each pair should take into account the temperature of each set to make sure each pairing compliments the tone and saturation.
In conclusion,
A thorough dig into the brown shade and finding its opposite can give depth to complementing colors and allow one to find custom shades that naturally work well – take it from us, there are colors like teal that blend well with brown, thus can be worn on a warm afternoon. Further, we are coming towards the end so all designers and colorhead enthusiasts don’t hesitate to implement the theories into your projects because, who knows, a simple wardrobe design or a web page might open up new doors to color application.
More Post
- The Art and Science of Mixing Brown Acrylic Paint
- How to Mix Shades of Orange Acrylic Paint? A Vibrant Journey into Color
- How to Understand Complementary Colors for Beginners?
- The Ultimate Guide to Color Theory for Absolute Beginners
- How Do You Understand Warm and Cool Colors? How to Tell the Difference